How to Setup Animation
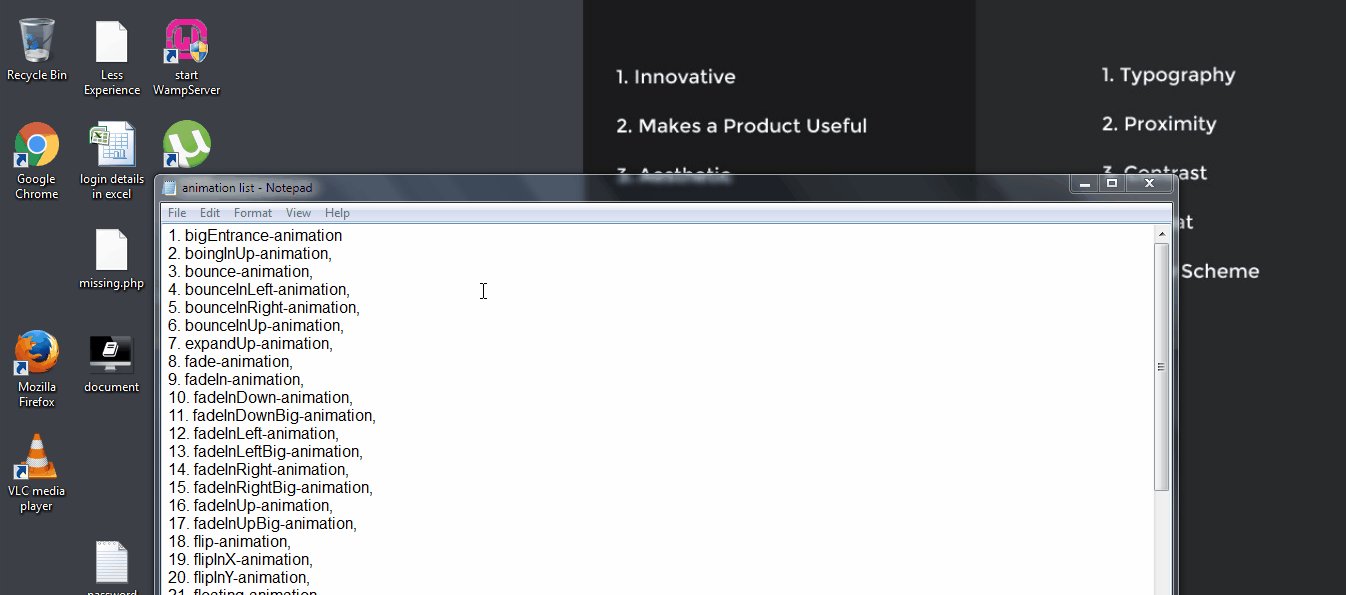
1. Copy Your Animation Style from Animation list ( Eg: bigEntrance-animation) Bottom of this Page
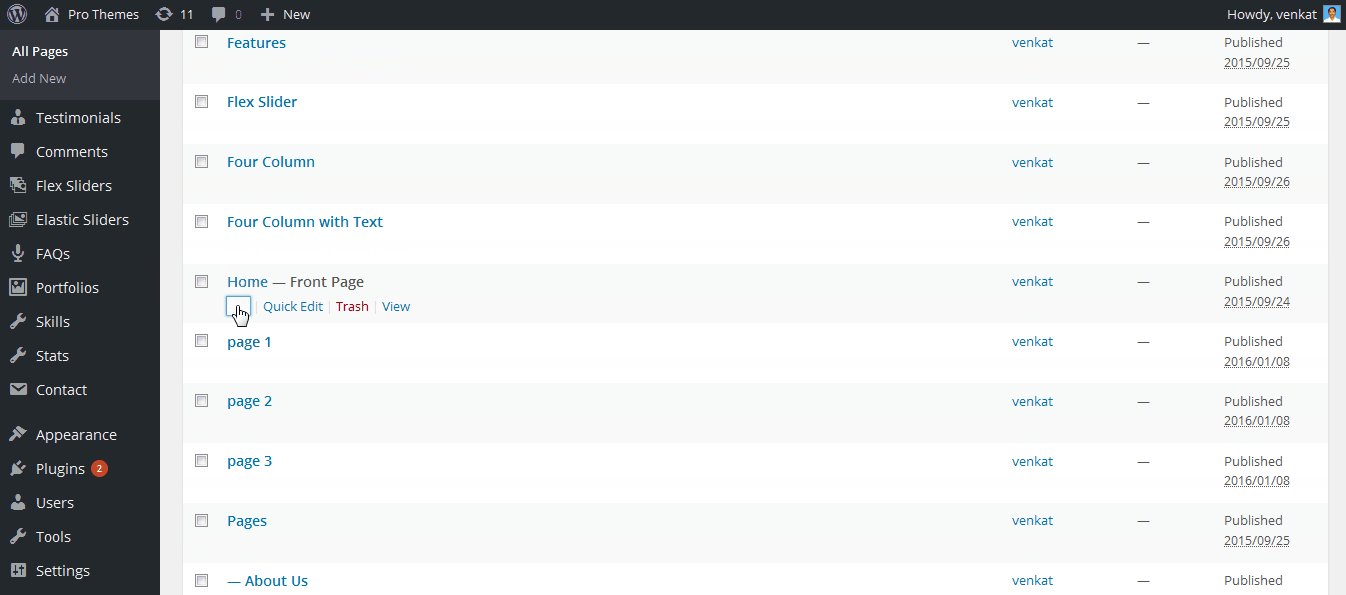
2. Go to Dashboard > Pages > All Pages
5. Edit " Your Page " ( eg: Home page )
6. Go to " Row "
7. Click " Edit Row "
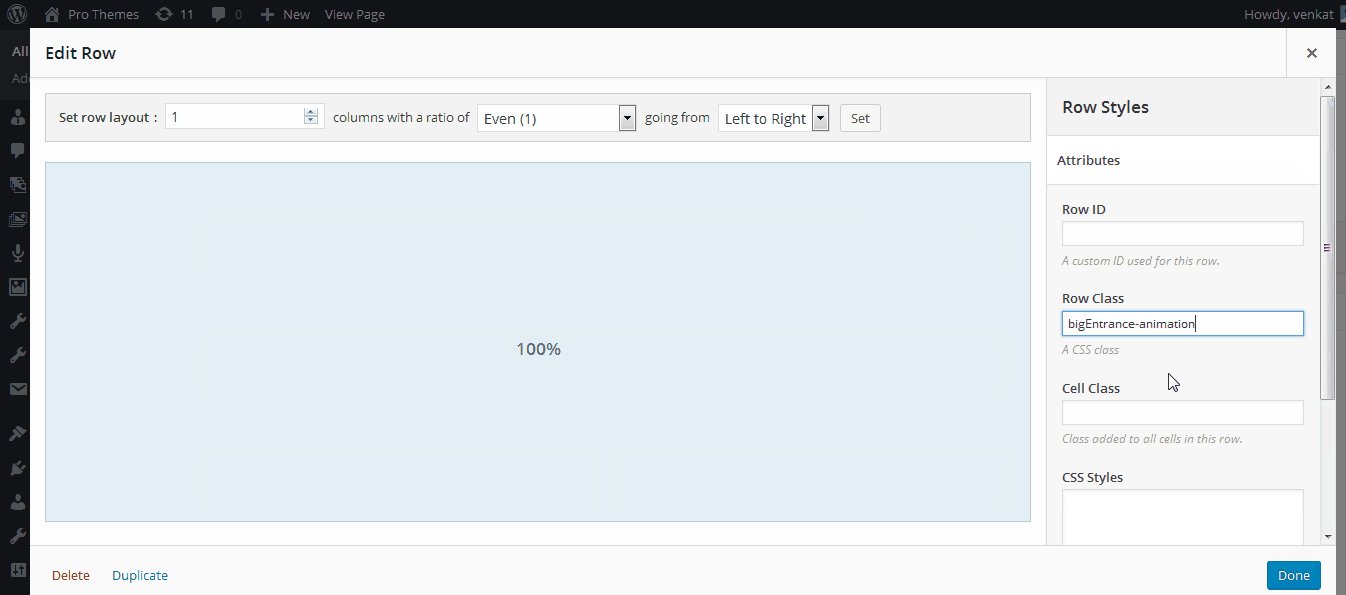
8. Go to " Row Style "
9. Click " Attributes "
10. Go to " Row Class " ( Paste your animation style in empty field ) ( Eg: bigEntrance-animation )
11. Click " Done "
11. Click " Publish "
12. You got it.
Animation List
1. bigEntrance-animation
2. boingInUp-animation,
3. bounce-animation,
4. bounceInLeft-animation,
5. bounceInRight-animation,
6. bounceInUp-animation,
7. expandUp-animation,
8. fade-animation,
9. fadeIn-animation,
10. fadeInDown-animation,
11. fadeInDownBig-animation,
12. fadeInLeft-animation,
13. fadeInLeftBig-animation,
14. fadeInRight-animation,
15. fadeInRightBig-animation,
16. fadeInUp-animation,
17. fadeInUpBig-animation,
18. flip-animation,
19. flipInX-animation,
20. flipInY-animation,
21. floating-animation,
22. foolishIn-animation,
23. hatch-animation,
24. lightSpeedIn-animation,
25. puffIn-animation,
26. pullDown-animation,
27. pullUp-animation,
28. pulse-animation,
29. rollInLeft-animation,
30. rollInRight-animation,
31. rotateIn-animation,
32. rotateInDownLeft-animation,
33. rotateInDownRight-animation,
34. rotateInUpLeft-animation,
35. rotateInUpRight-animation,
36. scale-down-animation,
37. scale-up-animation,
38. slide-bottom-animation,
39. slide-left-animation,
40. slide-right-animation,
41. slide-top-animation,
42. slideDown-animation,
43. slideExpandUp-animation,
44. slideInDown-animation,
45. slideInLeft-animation,
46. slideInRight-animation,
47. slideLeft-animation,
48. slideRight-animation,
49. slideUp-animation,
50. spaceInDown-animation,
51. spaceInLeft-animation,
52. spaceInRight-animation,
53. spaceInUp-animation,
54. stretchLeft-animation,
55. stretchRight-animation,
56. swap-animation,
57. swashIn-animation,
58. swing-animation,
59. tinDownIn-animation,
60. tinRightIn-animation,
61. tinUpIn-animation,
62. tossing-animation,
63. twisterInDown-animation,
64. twisterInUp-animation,
65. wobble-animation,
66. zoomIn-animation,